UI & UX Design
UI/UX design services for IoT product development
Creating smart digital interface solutions between people and devices
Intuitive & User Friendly
At KWC, we are dedicated to ensuring that every product interaction is user-friendly and aesthetically pleasing, whether it’s in the physical or digital realm. Our team of experts in user interface and user experience (UI/UX) design excels at crafting digital interfaces that simplify navigation, making tasks a breeze to accomplish and a joy to experience.
We strongly believe in the significance of maintaining a cohesive design throughout the entire product journey for any brand. To achieve this, we work diligently to create digital experiences that seamlessly align with the physical product encounter, harmonizing with the unique brand identity and message. Our goal is to make the user’s journey with the brand both delightful and intuitive, from start to finish.
Ensure Its Functionality
Our UI team collaborates with the software team to prototype wireframed UI concepts. This helps us identify and address usability issues early on. We emphasize the importance of legitimately coded prototypes for a genuine user experience, as Flash demos and slideware fall short in providing real interaction.

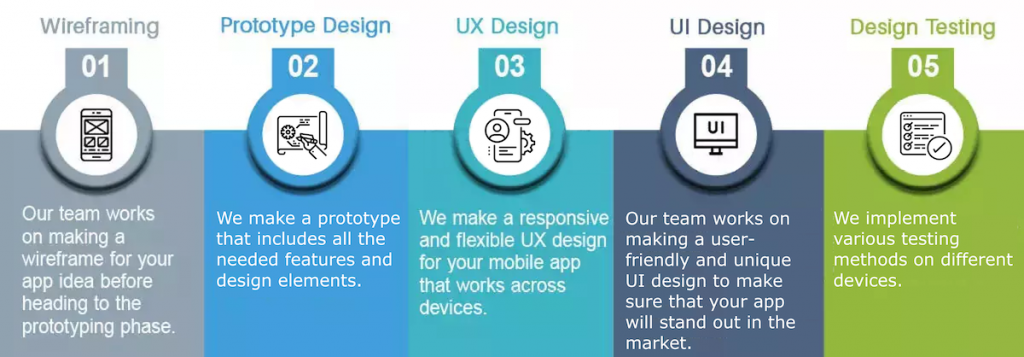
Digital user interface process
In our digital user interface creation process, we harmoniously blend precision, artistic ingenuity, and aesthetic finesse. Our approach is adaptable and tailored to your specific project needs. Here’s how it generally works:
1. Understanding the User Experience
- We start by studying similar products and their interfaces to learn about industry standards and their pros and cons.
- We aim to observe real customers using real devices and gather their feedback. This helps us uncover hidden issues and opportunities for improving the product interface.
2. Mapping the User Experience
- We create a structured plan that outlines all the tasks related to the product experience, from high-level menu navigation to detailed forms and actions.
- We categorize these tasks as primary, secondary, and tertiary and establish connections between them. We analyse how users move between tasks to simplify and streamline the process.

3. Wireframing
- Once we have a solid plan, we start designing individual feature pages. We create wireframes that visually represent each feature on these pages.
- Depending on the importance of a feature, we make it more or less prominent. At the same time, our Firmware team develops interactive prototypes to evaluate real-time user interactions.
4. Design
- We refine the wireframes and interactive prototypes, and then focus on the visual appearance of the feature pages.
- Our design choices consider various factors such as where the product will be used, how often, the ergonomics of user interaction, and brand goals. The goal is to make the interface attractive, user-friendly, and responsive.
- Once we settle on a design direction, we create Design Guidelines for software engineers to follow during development.
5. Prototyping
- We collaborate closely with our firmware team to create interactive prototypes that allow us to test and fine-tune the user interaction and navigation.
- This results in a prototype that closely represents the final digital interface within the context of a working mechanical prototype. It’s a key step towards mass production development.
In essence, we work to understand your project’s unique needs and create a user-friendly interface that not only looks good but also functions effectively.